Chalkboard Lettering for CoffeeLab Lakeview
I had the funnest opportunity at the end of 2018 to design and produce a chalkboard menu for my friend Helen’s new coffeeshop in Lakeview, Chicago. Here’s a little behind the scenes look at how we pulled it off. Materials used are also linked at the end!
The Menu Layout
I use illustrator to mockup different versions of the layout with some example font ideas. Hopefully one day I can turn my hand lettering styles into custom fonts so I don’t have to guestimate with other fonts, but alas until that day this process will work! Once I’ve laid out the design in illustrator with a few different font options on each artboard. I export those as PNGs and then create a smartobject in Photoshop where I create the mockup so the client can see how it might look IRL.
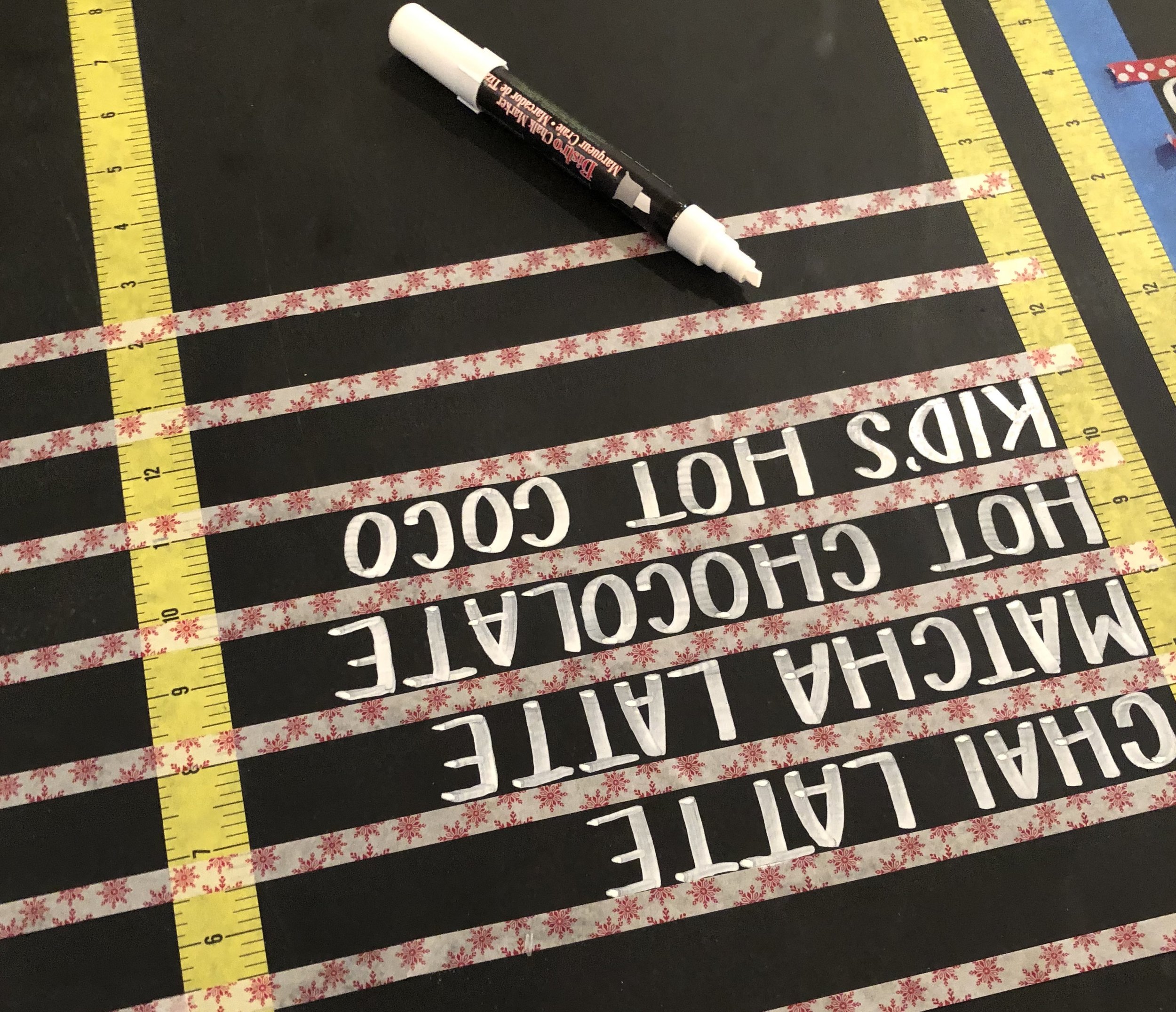
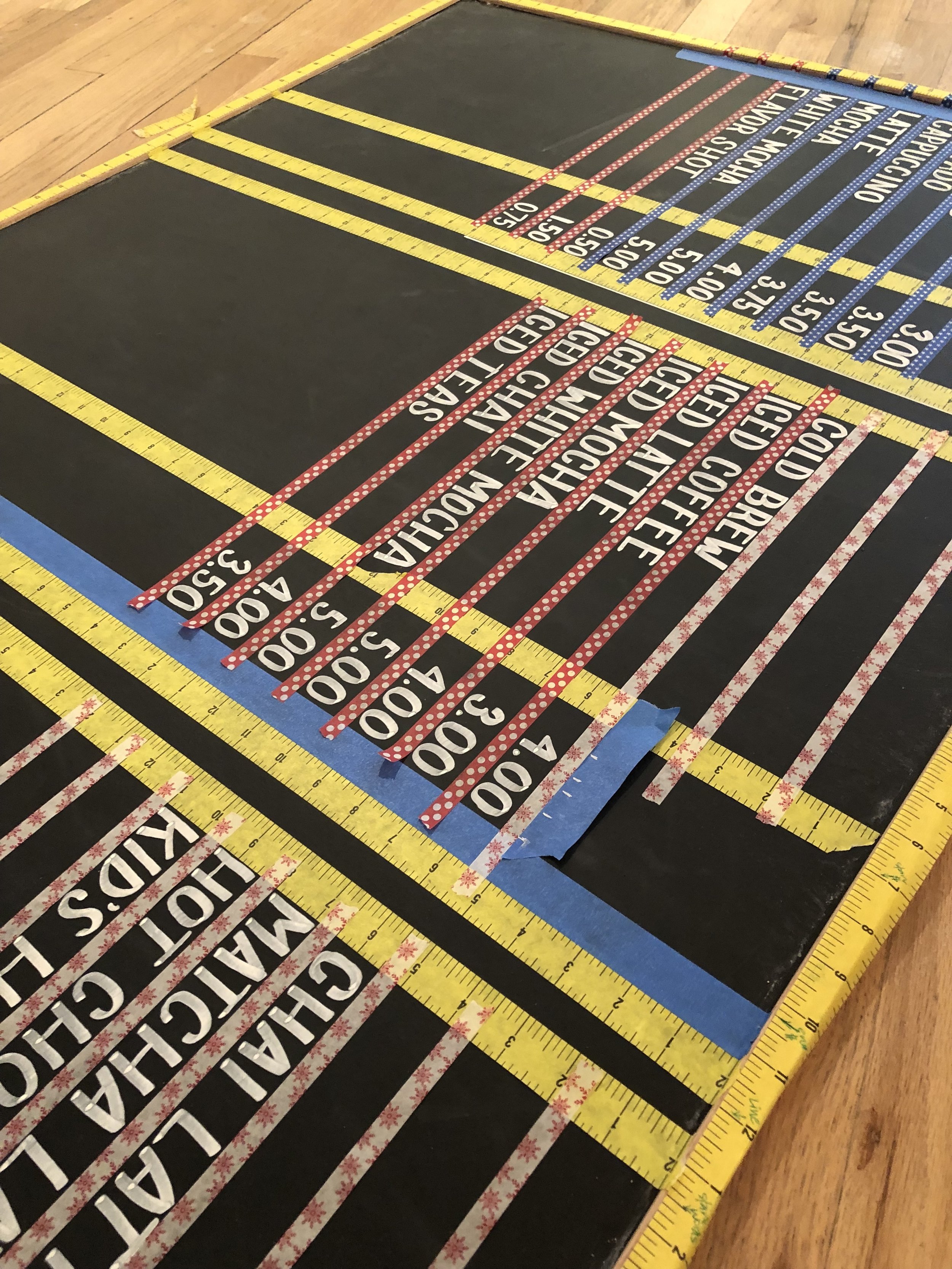
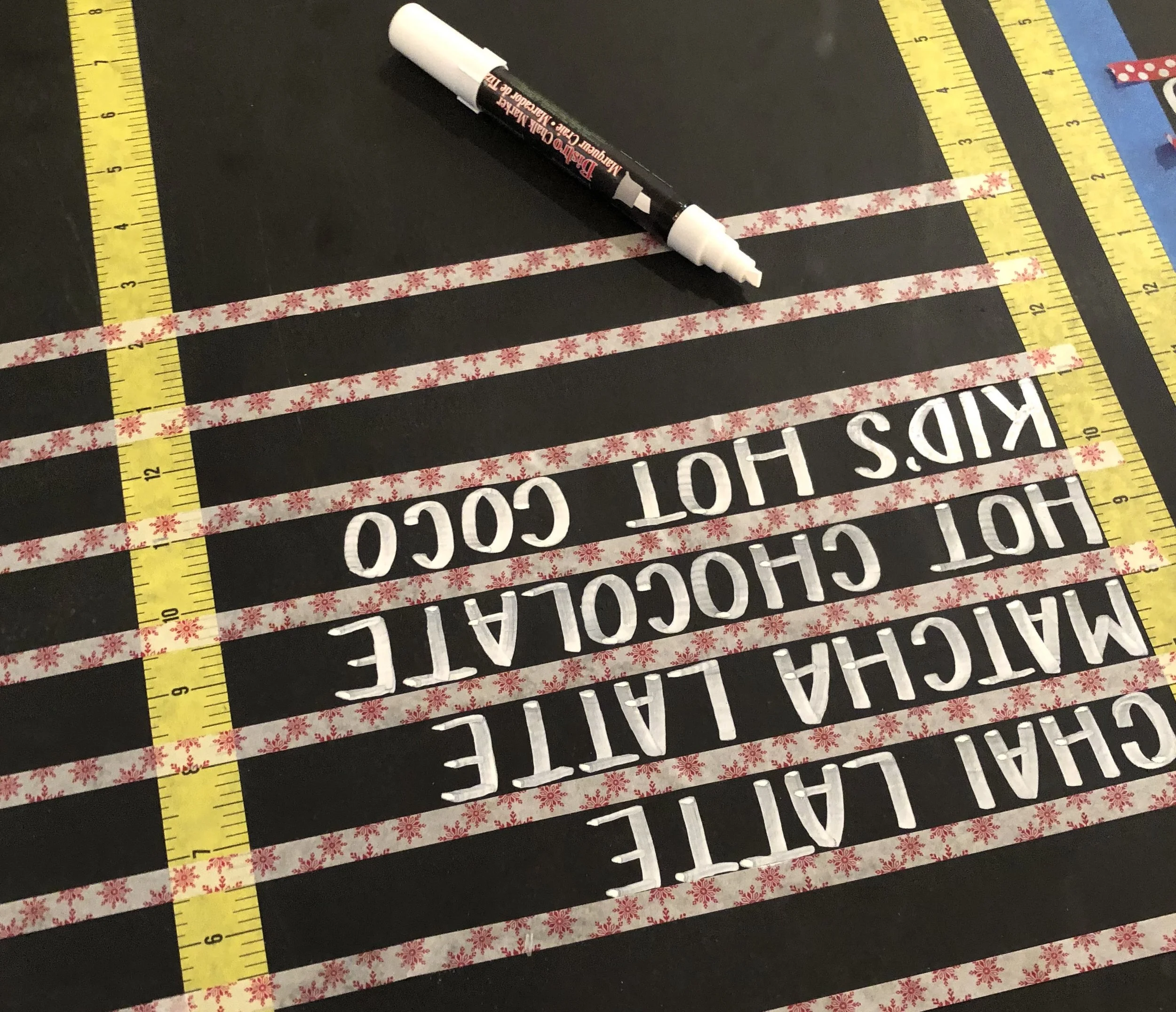
How To Write Straight on A Chalkboard
In order to write straight on a chalkboard, there’s a lot of setup required. I like to tape off all the lines and columns with washi tape before I even begin. That way I don’t waste time writing and erasing (which is an arduous project with chalkboard markers). The tape layout allows me to visualize how small something will be and see if we need to make any last minute changes. I like to use this washi tape that has a ruler on it so I can transfer over all the measurements from my digital design.
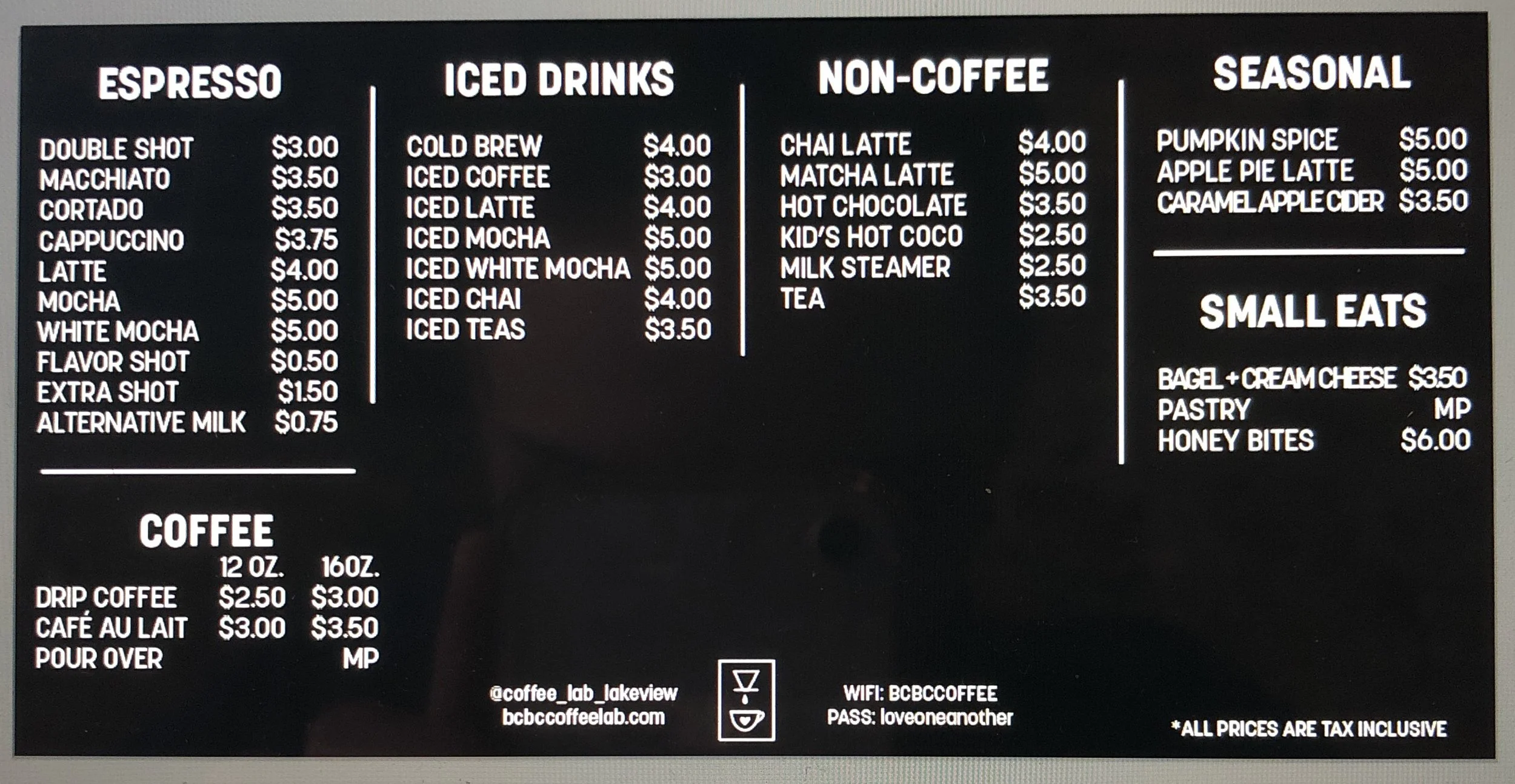
The Finished Product
After a few hours of writing, and then doing a second coat, we were finally finished! Watch the (super sped up) time lapse to see how it went! We had some last minute menu changes mid-writing :-)
Chalkboard Menu Supplies
Here are links to all the supplies we used to create this chalkboard menu for CoffeeLab Lakeview! Let us know in the comments what projects you’re working on and if you have any questions. We’d love to see what you’re creating!